My first npm package - eslint-formatter-complexity
4th May, 2019
2 min read
I've just published my first npm package - eslint-formatter-complexity. It's an eslint formatter that uses complexity metrics (see below) to highlight the files in your codebase that are in most need of a refactor.
The code is available in a public repo https://github.com/mlennox/eslint-formatter-complexity - issues and pull requests are welcome.
This is a continuation of work from a previous article 'Find the most complex code using eslint'.
How does it work?
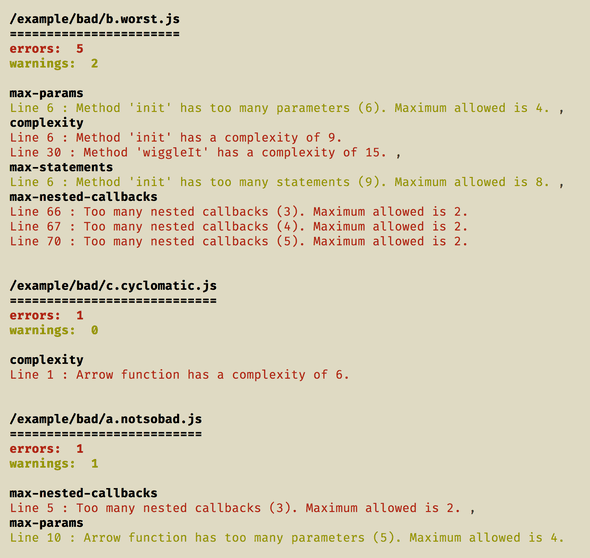
The formatter receives the eslint results, finds the complexity metric related rules that have been broken (see below), sorts the offending files in order according to how many errors and/or warnings were generated, and outputs the list to the console. This differs greatly from the standard eslint output which just lists the files and their broken rules as they are passed to it based on file structure.
A typical output from the formatter is shown below.
The complexity metrics I refer to are measured by the following eslint rules
- complexity (cyclomatic complexity)
- max-params
- max-statements
- max-statements-per-line
- max-nested-callbacks
- max-depth
- max-lines
Why?
For fun!
Also, I'm working on a series of blog posts related to abstract syntax trees and a few articles about eslint so I have been aiming to properly write up the code and release it as I go along.
I have a theory that code standards work best when automated; not really a controversial theory it has to be said.
Automated enforcement of code standards helps create consistent code, speeds up code reviews, helps reduce errors, and should also facilitate developers in maintaining a mental model of the state of their codebase. I released the eslint-formatter-complexity package primarily for the last point - to help developers visualise the complexity of their codebase.
Listing the files in descending order of complexity helps to emphasise which files are in need of a refactor. Ideally it should be added as a step in your CI build, with the results of each build added to quality gates and communicated to the entire team.
Issues
If you have any questions, suggestions for enhancements, or if you find any bugs, please raise them on the repo
https://github.com/mlennox/eslint-formatter-complexity/issues